Twenty Twenty-One(WordPressテーマ)の記事にアフィリエイト広告を掲載
2021年版の WordPress テーマはアイデアのための真っ白なキャンバスであり、ブロックエディタは最高の絵筆です。一瞬で美しいレイアウトを作成可能な新しいブロックパターンとテーマの柔らかなカラーリング、目を引き時代を超越したデザインが作品を輝かせます。Twenty Twenty-One はポートフォリオ、ビジネスサイト、個人ブログに最適です。
>> Twenty Twenty-One 公式ページ
| WordPress.org | Twenty Twenty-One |
| 有効インストール | 600,000+ |
| WordPressバージョン | 5.3 |
| PHPバージョン | 5.6以降 |
アフィリエイトコードの貼り付け方
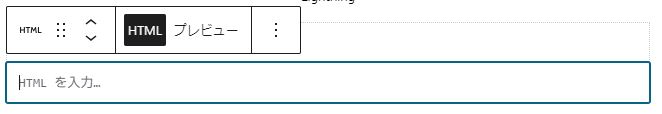
バナー広告やテキスト広告を記事に貼り付けるにはカスタムHTMLを使うことになります。コードはASP(アフィリエイト・サービス・プロバイダ)や提携先のスポンサー企業が用意したものを使用します。注意点はコードを改変してはいけないということです。コードを改変してしまうと正しく計測できなくなり、報酬が得られなくなったり、提携が打ち切られることもあります。

また、ブラウザの広告ブロックについても検証しておきましょう。画像によるバナーは多くの広告ブロックにより表示されなかったり、クリックされてもスポンサーサイトに移動しないことがあります。ページに広告を掲載した場合は、表示されるか、クリックされたら移動しているかも確認するようにしましょう。
※広告ブロック利用ユーザー率は2024年では約50%ほどと言われています。
この方法の問題点は、ページ毎に広告コードを記述しなければならないため掲載ページが多くなれば、作業時間が必要になること、どのページになんの広告を掲載しているのか管理が大変になることです。
再利用ブロックを利用して広告を貼り付ける
WordPressのデフォルトエディタ Gutenberg には指定したブロックを簡単に記事に貼り付けることができるようになっています。記事を書いているとサイト内の他の記事の一部分と同じような内容ができることがあります。こんなとき再利用したいブロックとして指定しておけばクリックするだけでページに貼り付けることができます。
アフィリエイトなどで広告バナーをサイト内に複数掲載している場合などにも、再利用ブロックは大いに利用価値があります。再利用ブロックは利用元の内容を変更すると、記事内貼り付けた利用ブロックも同時に変更されます。広告を入れ替えれば、サイト内の広告が自動的に置き換えられます。
1.再利用ブロックを指定する
Shift + 右クリックで再利用したい範囲を設定します。文字だけでなく、画像なども含めて指定することができます。続いてメニューのOptionから「再利用ブロックに追加」をクリックします。
2.再利用ブロックを記事に貼り付ける
再利用ブロックを記事に貼り付けるには、ブロックを登録していれば、再利用可能タブが表示されるので、タブをクリックして登録しているブロックをクリックします。
3.再利用ブロックを管理
再利用ブロックを編集したり、削除したければ、画面右上のオプション・再利用ブロックを管理を選択します。投稿一覧のような画面が表示されるので編集したいブロックをえらびます。ここで編集した内容は貼り付けているブロックすべてに適応され変種後の内容がページに表示されます。編集内容を反映させないようにするには、そのページで「通常ブロックに変換」しておきましょう。
プラグインで広告を管理する
アフィリエイト広告を取り扱うプラグインを利用すると管理が容易になります。Lightning推奨のプラグインVK All in One Expansion Unitには広告表示機能が装備されていて、記事の先頭、最後に2つ毎、moreタグ位置に自動で広告を掲載してくれます。
アフィリエイトに強い有料WordPressテーマ なら、あらかじめ広告をマネジメントする拡張機能が充実していることも多く、利用が推奨されています。
アフィリエイトを始める
基本的な仕組みはブログなどで広告主の商品を紹介し、その紹介された商品を消費者が購入することで成果報酬を得ることができます。
アフィリエイトのタイプ
アフィリエイトは2種類に分類されます。
【クリック型】広告がクリックされたら報酬が発生する(報酬額が低い)
【成果報酬型】広告の商品が購入されたら報酬が発生する(数千円~とクリック型より高め)
アフィリエイトはインターネットを使った広告手法の1つです。手軽に始められるものですが、収益を上げるには簡単でないという側面を持っています。収益を上げるには仕組みややり方を理解したうえで行いましょう。
PV(ページビュー)の伸ばし方
アフィリエイトを成功させるためには PV(ページビュー)の数値を多くすることが最も重要になります。 サイトに人を呼び込む手段は、検索エンジンからの流入とSNSからの流入を得ることに大別されます。検索エンジンからの流入者は商品を買うことが目的の積極的なユーザーが多く、SNSは購入目的の人は少なめなのが特徴のようです。そのため、アフィリエイトの収益を高めるには、検索エンジンからの流入を増やすこと、SEO(検索エンジン最適化)を考慮しておくべきではないでしょうか。2024年GoogleはアフィリエイトサイトよりECサイトや口コミサイトを優先する傾向に変更してきています。既にサイトを運用されている場合は、チェックすることをお勧めします。
アフィリエイトのSEOは特定のキーワードのみを上位表示させるのではなく、幅広いキーワードに対応しかつアクセスアップを常に繰り返すことが必要です。対応したキーワードのボリュームが少ないと流入の絶対数が限られクリックも低い結果を生み出すことになります。PV(ページビュー)の伸ばす手順の一つとして以下をご紹介しておきます。
- 記事化できるジャンルを決める
- 記事を読む人はどんな悩みを抱えているかを考える
- キーワードを見つける
- キーワードの方向性を意識し、悩みを解決する高品質な記事に仕上げる
コンテンツを作る時には以下の上位に表示されてサイトの傾向なども意識してみてはいかがでしょうか。
上位に表示されているサイトの傾向
- 検索キーワードと関連性が強いページが評価されている
- オリジナル性の高いページが評価されている
- 効果的な更新を行っているページが評価されている
- ドメインの力が強いページが評価されている
検索エンジンやSNSによる集客は多くのノウハウが必要とされる面も多く、自力で身に着けるのは大変です。
広告はただ貼るだけでは成約にならない
アフィリエイト広告を貼れば収益を得られるわけではありません。読者の関心を的確に想定し記事の内容と広告をマッチさせておかないと成約に至りづらいといえます。検索などでたどり着いたページにニーズにあった情報があった場合、関心のない情報は無視するか、時には邪魔に感じてしまうこともあるでしょう。読者がこんな心理状態では商品ページに移動する可能性は非常に低いものになるでしょう。
アフィリエイトを始めて成果が出ないと以下の考えに陥ることがあるようです。
- アフィリエイト広告が目立っていないからではないだろうか?
- 広告を目立たせるように大きくしたり、無理に先頭部に張り付けてみる
- 大量に広告を詰め込んでみる
このような考え方は、ほとんど効果がないといえます
成約率を上げるには読者を見極め記事を書く
例えば、こんなことはありませんか?
- ブログの読者が男性対象なのに女性向け商品の広告を掲載している。
- 資格取得情報記事にアウトドア商品の広告を掲載している。
成約率を上げるには、読者 → 記事 → 広告掲載の商品 を一連の流れで捉えておくことです。
例えば、ブログを既に運営しているなら対象読者は想定されているかもしれません、また記事もある程度公開されているかもしれません。こんな時はそのページにやって来る読者が関心を持ちそうな商品を探して、広告コードを貼りつけて見ると良いでしょう。
実際に効果があるかどうかは、アクセスログにて、広告を貼りつけたページに流入があったか、ASP側のログで広告バナーがクリックされているかで確認できるでしょう。







